| Parameters | description |
|---|---|
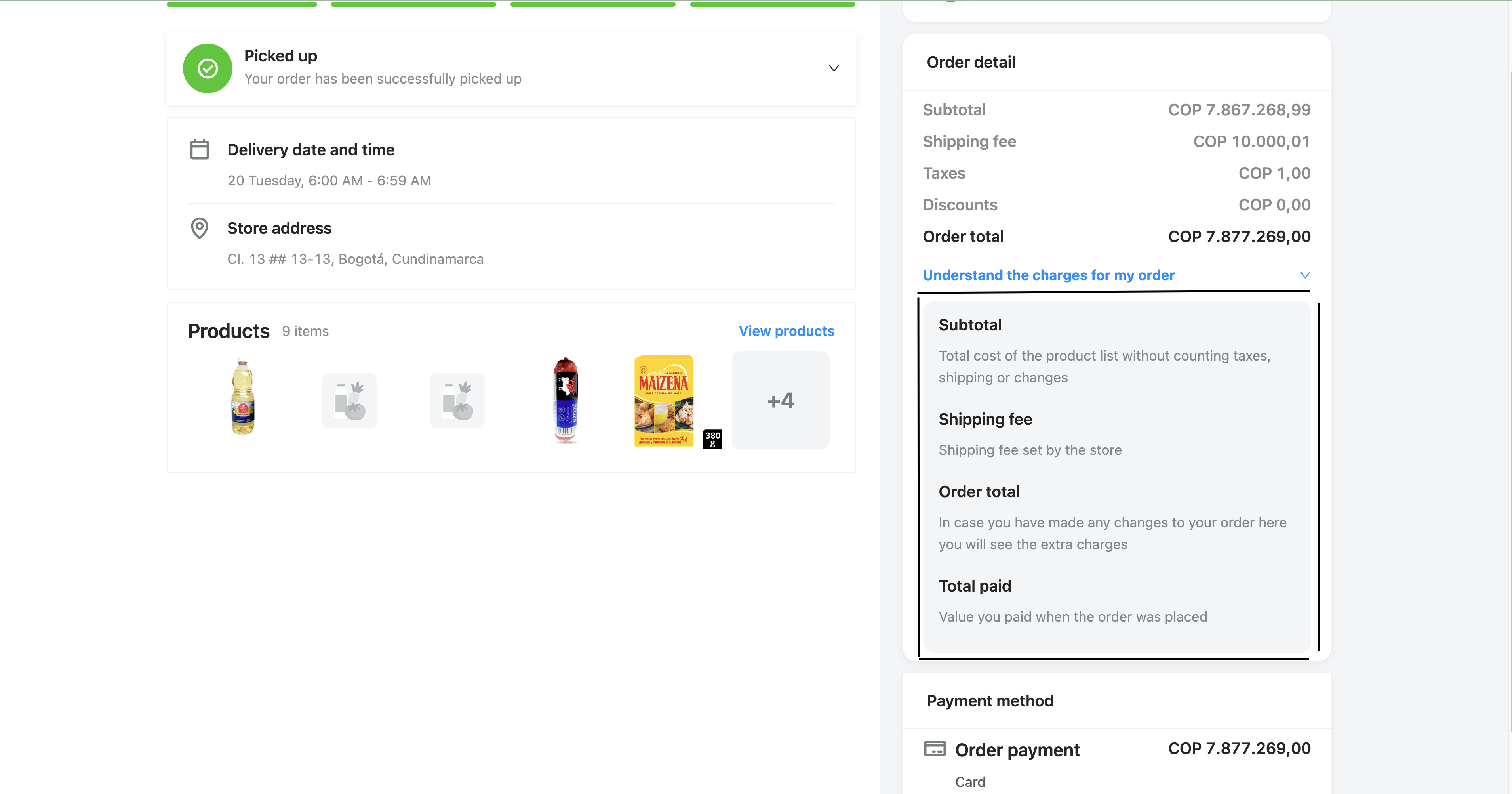
| orderHelpHtml | Parameter to customize the section Understand the charges for my order |
Usage Example
Consider the following examples:

You can customize the section by passing an html by url in the orderHelpHtml parameter. This is an example of the HTML:
<h5>Subtotal</h5>
<p>Total cost of the product list without counting taxes, shipping or changes</p>
<br>
<h5>Shipping fee</h5>
<p>Shipping fee set by the store</p>
<br>
<h5>Order total</h5>
<p>In case you have made any changes to your order here you will see the extra charges</p>
<br>
<h5>Total paid</h5>
<p>Value you paid when the order was placed</p>URL example:
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/lsw.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
orderHelpHtml:`<h5>Subtotal</h5>
<p>Total cost of the product list without counting taxes, shipping or changes</p>
<br>
<h5>Shipping fee</h5>
<p>Shipping fee set by the store</p>
<br>
<h5>Order total</h5>
<p>In case you have made any changes to your order here you will see the extra charges</p>
<br>
<h5>Total paid</h5>
<p>Value you paid when the order was placed</p>`,
}
window.instaleap.lsw.render(params)
</script>
</html>You will see the following content:
