| Parameters | description |
|---|---|
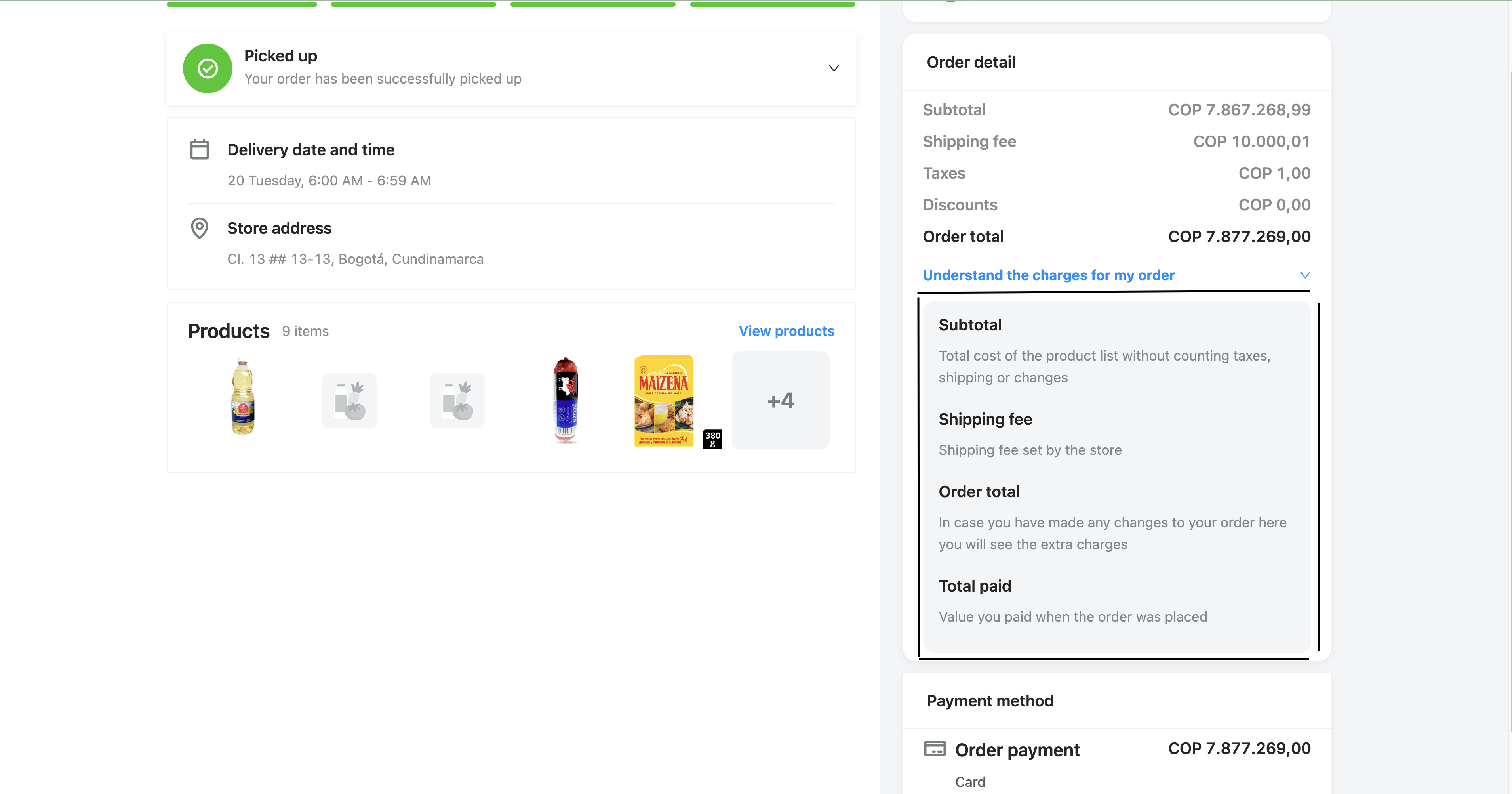
| orderHelpHtml | Parameter to customize the section Understand the charges for my order |
Usage Example
Consider the following examples:

You can customize the section by passing an html by url in the orderHelpHtml parameter. This is an example of the HTML:
<h5>Subtotal</h5>
<p>Total cost of the product list without counting taxes, shipping or changes</p>
<br>
<h5>Shipping fee</h5>
<p>Shipping fee set by the store</p>
<br>
<h5>Order total</h5>
<p>In case you have made any changes to your order here you will see the extra charges</p>
<br>
<h5>Total paid</h5>
<p>Value you paid when the order was placed</p>
Transform HTMLCopy the html, go to this url https://www.urlencoder.org/ and click on encode , copy the result in the parameter.
Titles should be in h5 , paragraphs in p tags and line breaks with the br tag.
URL example:
https://xandar-lsw-v3.instaleap.io/?job=myJob&token=myToken&orderHelpHtml=<h5>Subtotal<%2Fh5>%0A<p>Total%20cost%20of%20the%20product%20list%20without%20counting%20taxes%2C%20shipping%20or%20changes<%2Fp>%0A<br>%0A<h5>Shipping%20fee<%2Fh5>%0A<p>Shipping%20fee%20set%20by%20the%20store<%2Fp>%0A<br>%0A<h5>Order%20total<%2Fh5>%0A<p>In%20case%20you%20have%20made%20any%20changes%20to%20your%20order%20here%20you%20will%20see%20the%20extra%20charges<%2Fp>%0A<br>%0A<h5>Total%20paid<%2Fh5>%0A<p>Value%20you%20paid%20when%20the%20order%20was%20placed<%2Fp>You will see the following content:
