A list of texts than you can customize:
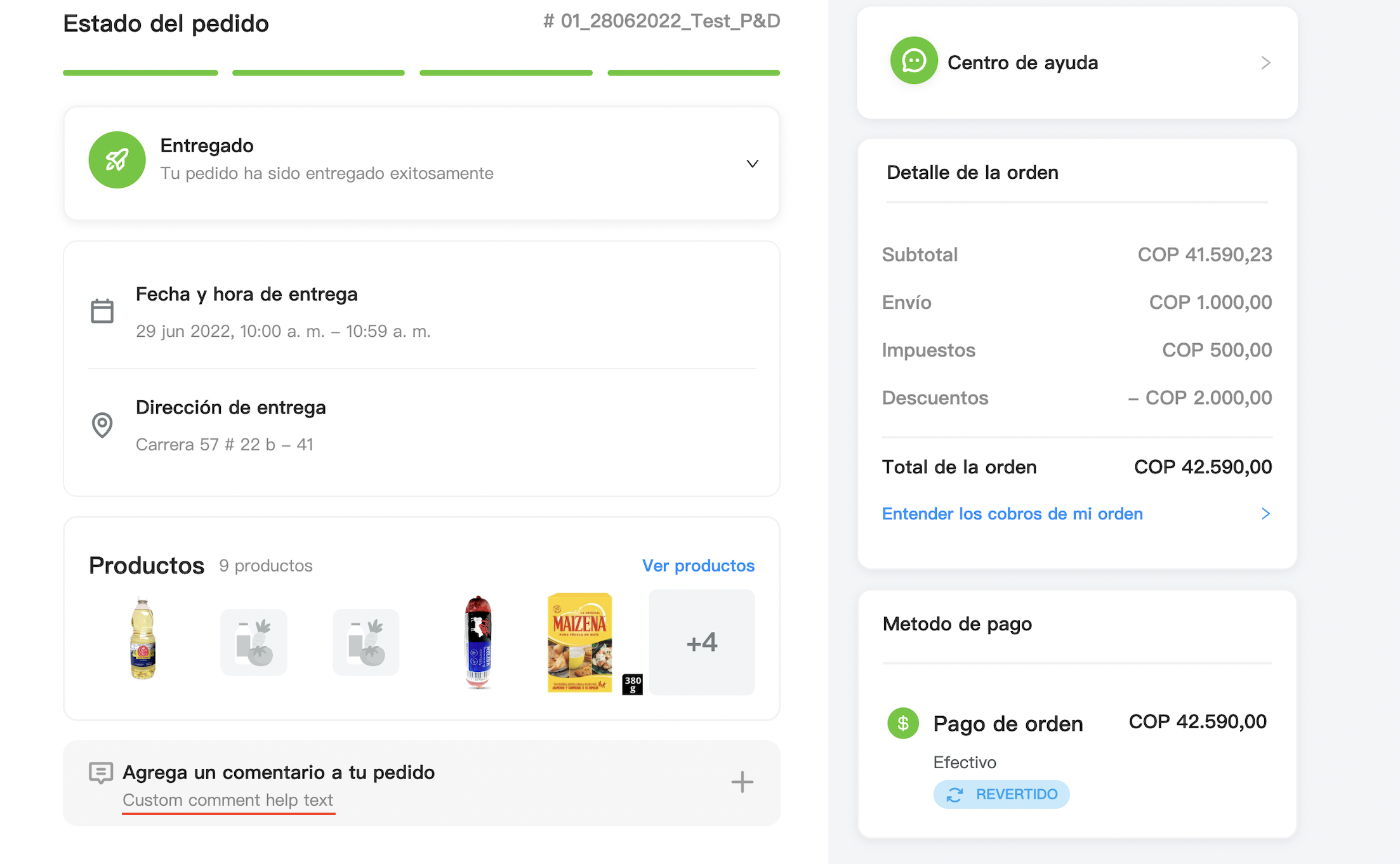
Order status
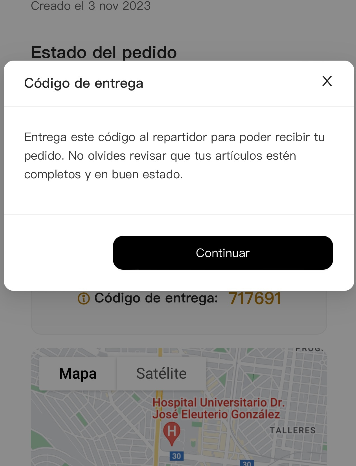
Delivery code
Delivery date and time
Delivery Address
Products
Help Center
Order Detail
Payment Method
¿How did your order go?
Order Help (HTML)
Order Total
Order Help Title
Add Comment Title
Order Payment
Discounts
Shipping
QR
Help Text QR
OrderLate
Comment Help Text
Delivery code information modal
| Parameters | Description |
|---|---|
| customTexts.orderStatusText | Parameter to customize text Order Status |
| customTexts.deliveryCodeText | Parameter to customize text Delivery code |
| customTexts.deliveryDateText | Parameter to customize text Delivery date and time |
| customTexts.deliveryAddressText | Parameter to customize text Delivery address |
| customTexts.productsText | Parameter to customize text Products |
| customTexts.helpCenterText | Parameter to customize text Help center |
| customTexts.orderDetailText | Parameter to customize text Order detail |
| customTexts.paymentMethodText | Parameter to customize text Payment method |
| customTexts.rateQuestionText | Parameter to customize text ¿How did your order go? |
| customTexts.orderHelpHtml | Parameter to customize the section Understand the charges for my order |
| customTexts.orderTotal | Parameter to customize the text Order total in Order details |
| customTexts.orderHelpTitle | Parameter to customize the title Understand the charges for my order in order details |
| customTexts.addCommentTitle | Parameter to customize the title Add a comment to your order in add comments component |
| customTexts.orderPayment | Parameter to customize the title Order payment in Payment method details |
| customTexts.discounts | Parameter to customize the title Discounts in Order details |
| customTexts.shipping | Parameter to customize the text Shipping fee in Order details |
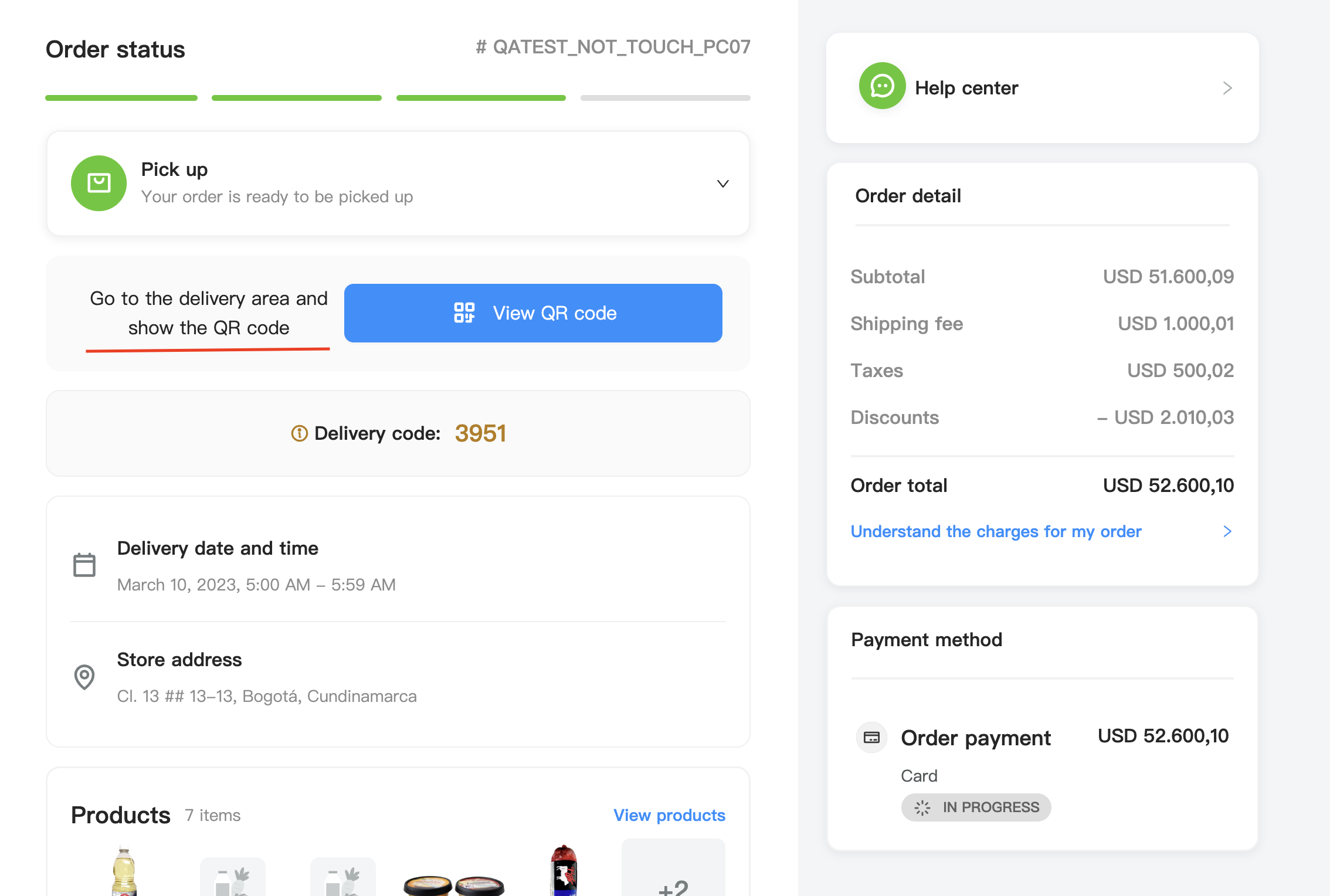
| customTexts.qr | Parameter to customize the text Go to the delivery area and show the QR code in View QR Code |
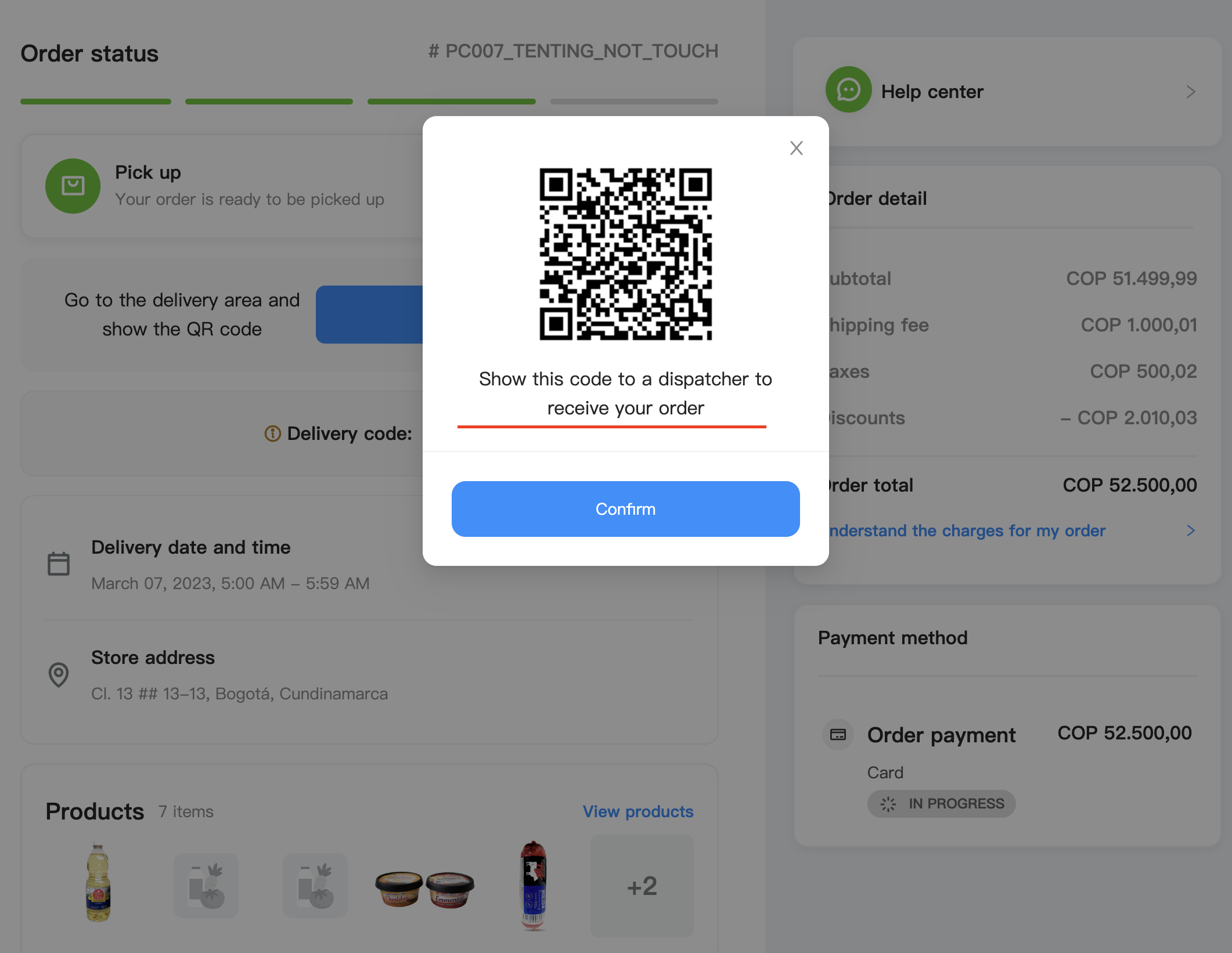
| customTexts.qrHelp | Parameter to customize the text Show this code to a dispatcher to receive your order in the QR modal |
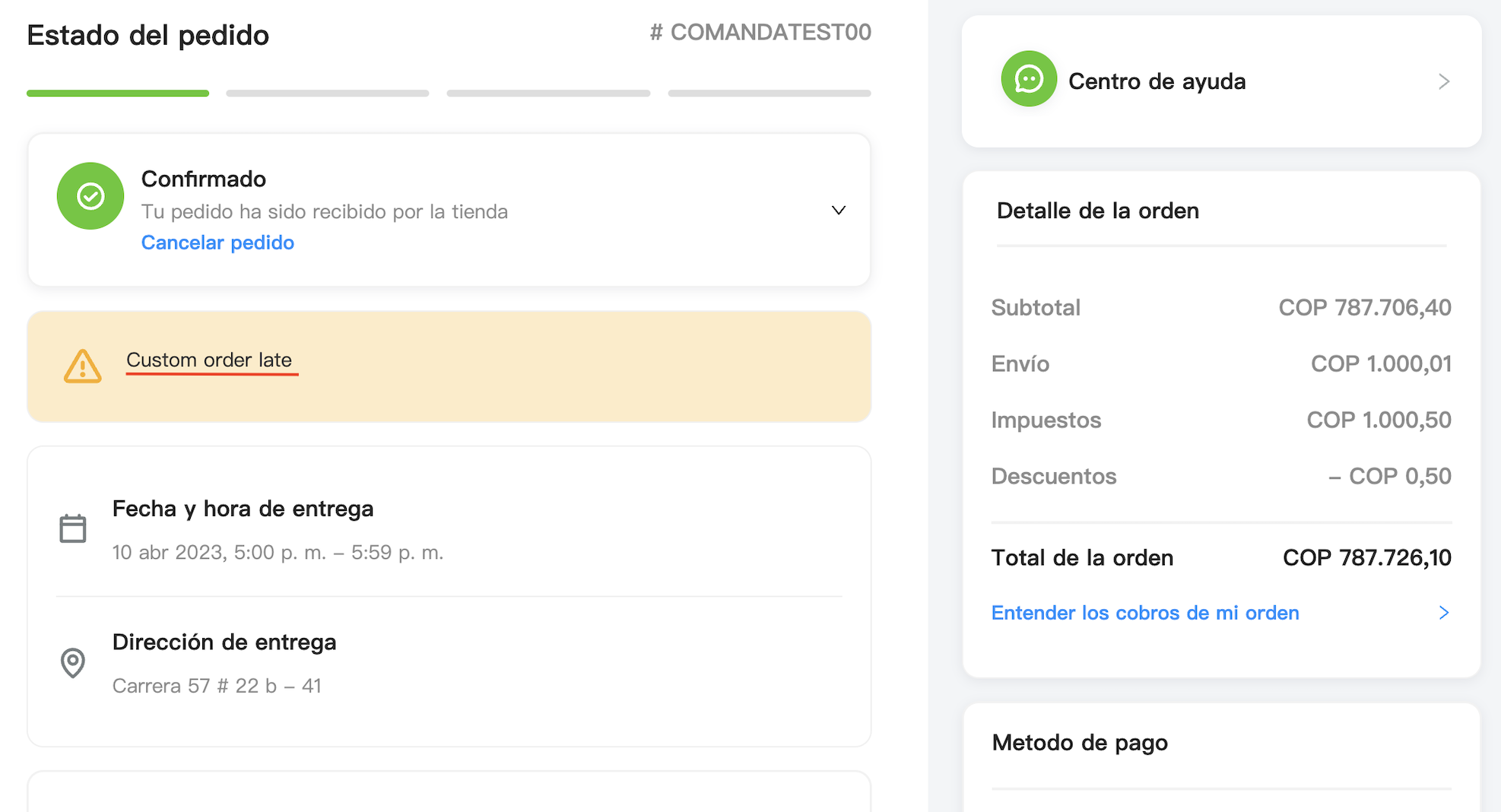
| customTexts.orderLateText | Parameter to customize the text Sorry, your order is delayed. We are still working to ship it as soon as possible. in the component OrderLate |
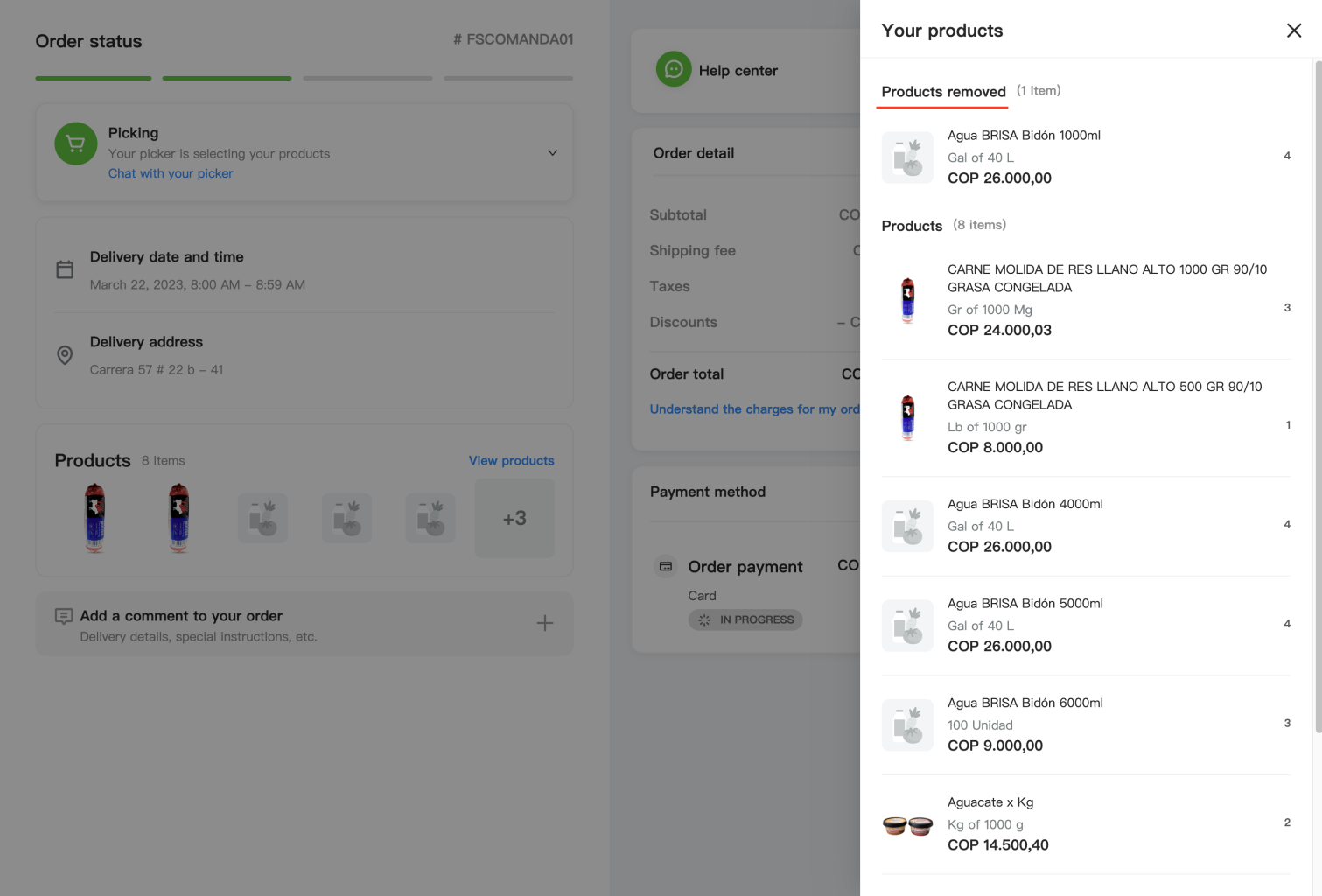
| customTexts.productsRemoved | Parameter to customize the text Products removed in the products drawer |
| customTexts.commentHelpText | Parameter to customize the text Delivery details, special instructions, etc. in the Help Text Comment |
| customTexts.deliveryMainText | Parameter to customize the text Give this code to the delivery man to receive your order... in the information modal in delivery code component |
Usage Example
Consider the following examples:

Code example:
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/lsw.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
customTexts:{
orderStatus: "order custom",
}
}
window.instaleap.lsw.render(params)
</script>
</html>You will see the following content:

Code example:
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/lsw.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
customTexts:{
deliveryCode: "delivery code custom",
}
}
window.instaleap.lsw.render(params)
</script>
</html>You will see the following content:

Code example:
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/lsw.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
customTexts:{
deliveryDate: "delivery date custom",
}
}
window.instaleap.lsw.render(params)
</script>
</html>You will see the following content:

Code example:
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/lsw.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
customTexts:{
deliveryAddress: "delivery address custom",
}
}
window.instaleap.lsw.render(params)
</script>
</html>You will see the following content:

Code example:
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/lsw.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
customTexts:{
products: "products custom",
}
}
window.instaleap.lsw.render(params)
</script>
</html>You will see the following content:

Code example:
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/lsw.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
customTexts:{
helpCenter: "help center custom",
}
}
window.instaleap.lsw.render(params)
</script>
</html>You will see the following content:

Code example:
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/lsw.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
customTexts:{
orderDetail: "order detail custom",
}
}
window.instaleap.lsw.render(params)
</script>
</html>You will see the following content:

Code example:
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/lsw.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
customTexts:{
paymentMethod: "payment method custom",
}
}
window.instaleap.lsw.render(params)
</script>
</html>You will see the following content:
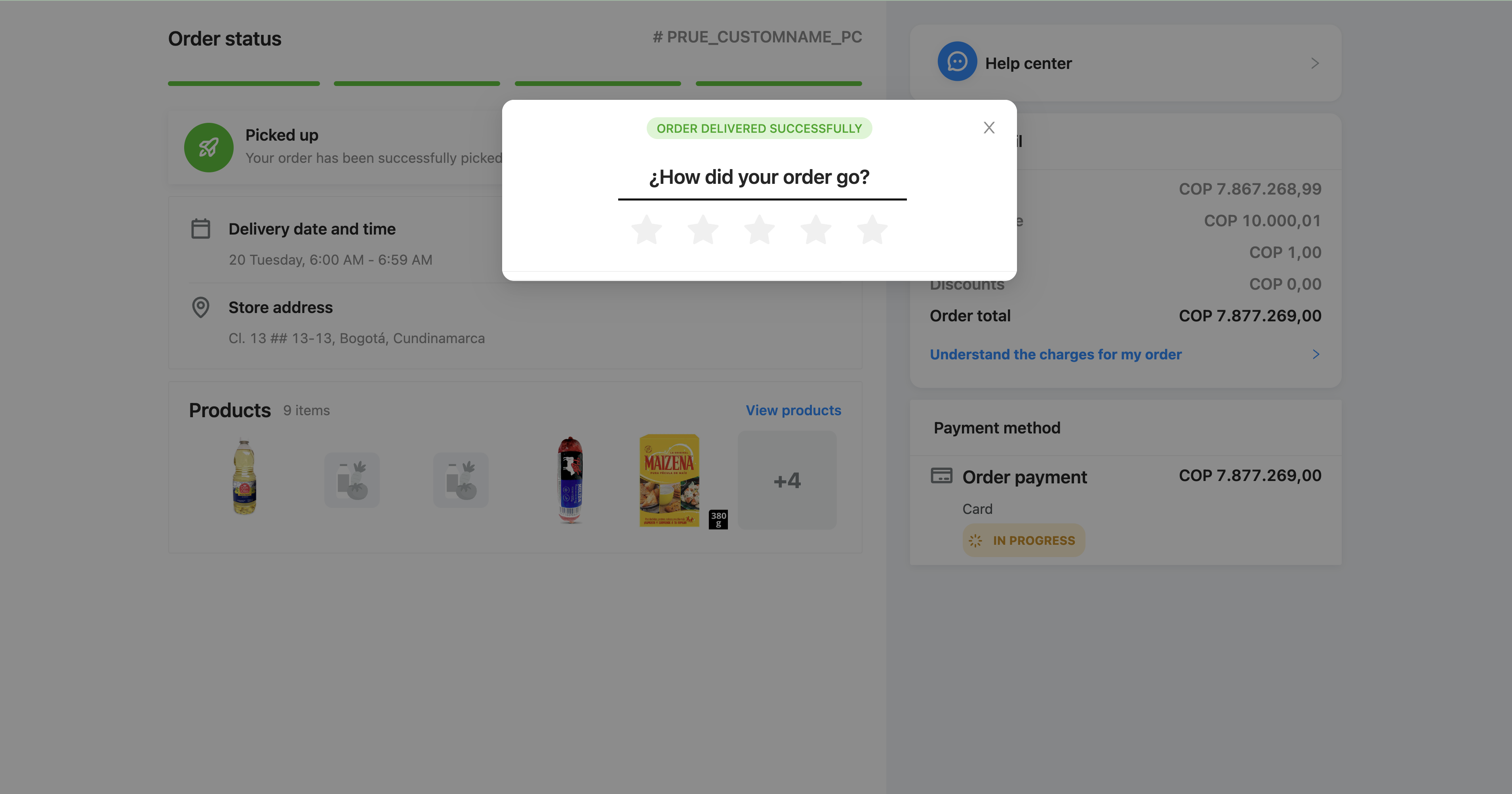
Text ¿How did your order go?

Code example:
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/lsw.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
hideElements: {
rateOrder:false
},
customTexts:{
rateQuestion: "rate question custom"
}
}
window.instaleap.lsw.render(params)
</script>
</html>You will see the following content:

Code example:
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/lsw.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
customTexts:{
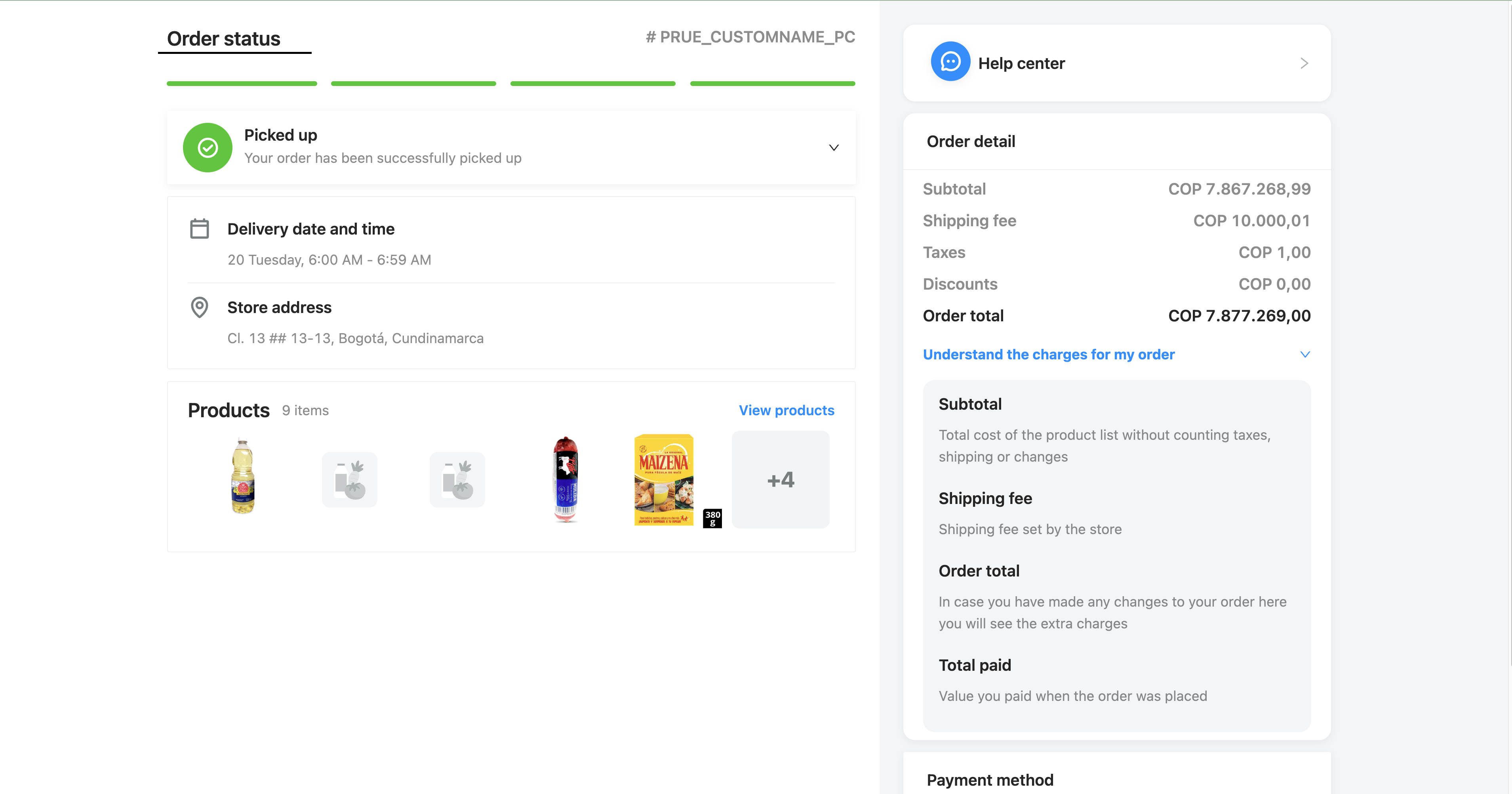
orderHelpHtml:`<h5>Subtotal</h5>
<p>Total cost of the product list without counting taxes, shipping or changes</p>
<br>
<h5>Shipping fee</h5>
<p>Shipping fee set by the store</p>
<br>
<h5>Order total</h5>
<p>In case you have made any changes to your order here you will see the extra charges</p>
<br>
<h5>Total paid</h5>
<p>Value you paid when the order was placed</p>`,
}
}
window.instaleap.lsw.render(params)
</script>
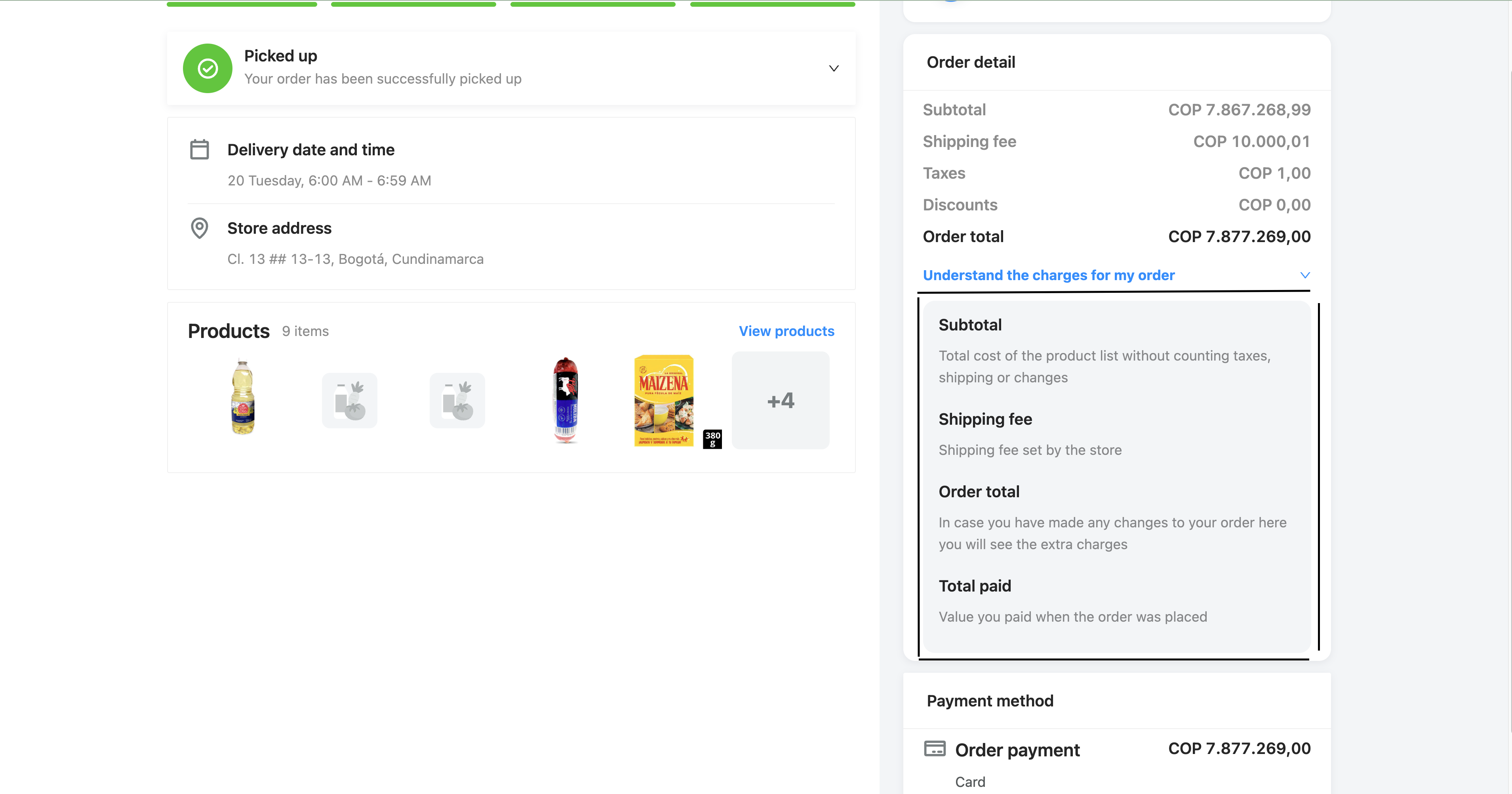
</html>You can customize the section by passing an html in the orderHelpHtml parameter. This is an example of the HTML:
<h5>Subtotal</h5>
<p>Total cost of the product list without counting taxes, shipping or changes</p>
<br>
<h5>Shipping fee</h5>
<p>Shipping fee set by the store</p>
<br>
<h5>Order total</h5>
<p>In case you have made any changes to your order here you will see the extra charges</p>
<br>
<h5>Total paid</h5>
<p>Value you paid when the order was placed</p>
Code example:
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/lsw.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
customTexts:{
orderTotal: "Order total custom"
}
}
window.instaleap.lsw.render(params)
</script>
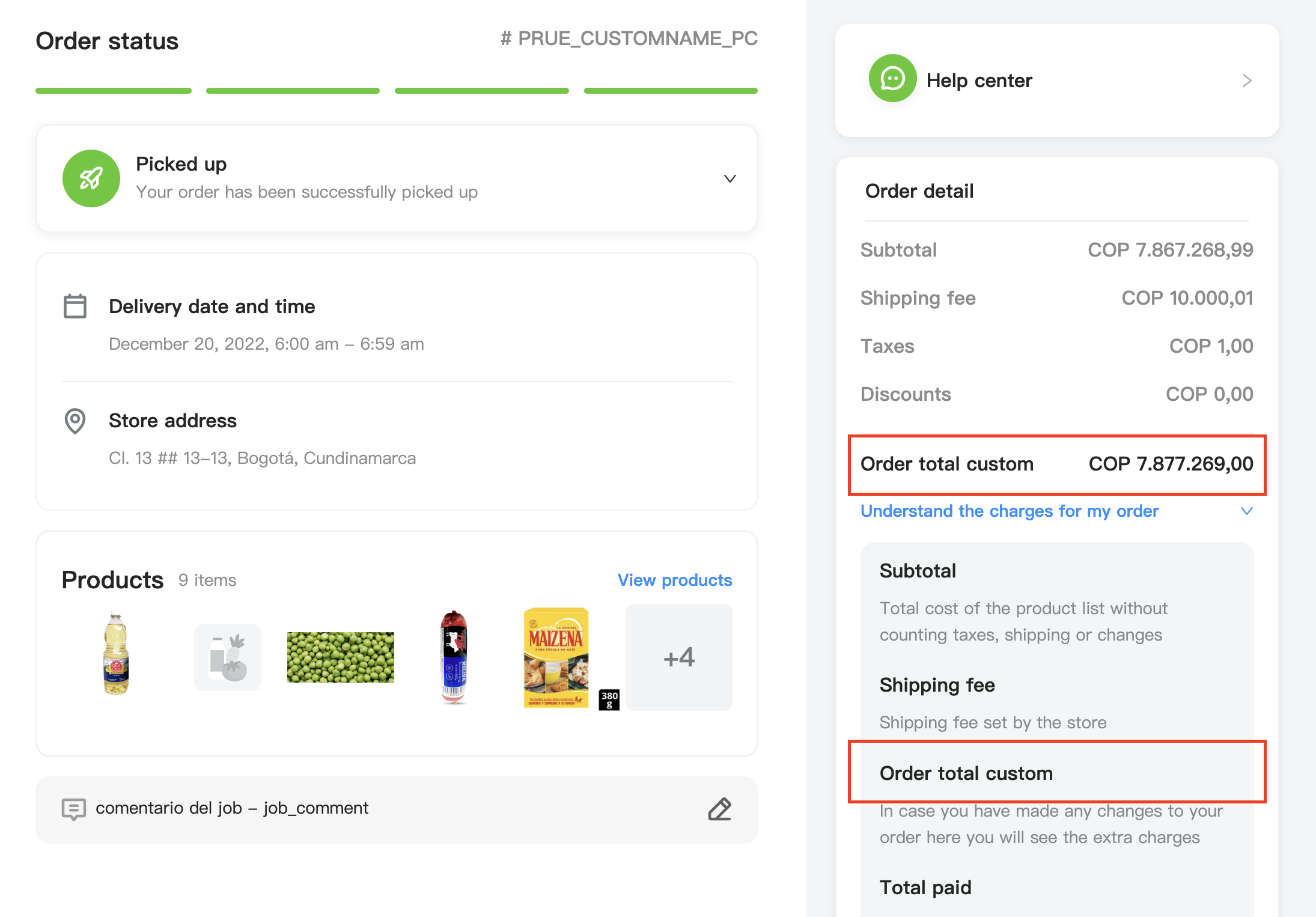
</html>You will see the following content:
Tags availableTitles should be in h5 , paragraphs in p tags and line breaks with the br tag.
You will see the following content:

Code example:
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/lsw.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
customTexts:{
orderHelpTitle: "Custom title help",
}
}
window.instaleap.lsw.render(params)
</script>
</html>You will see the following content:

Code example:
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/lsw.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
customTexts:{
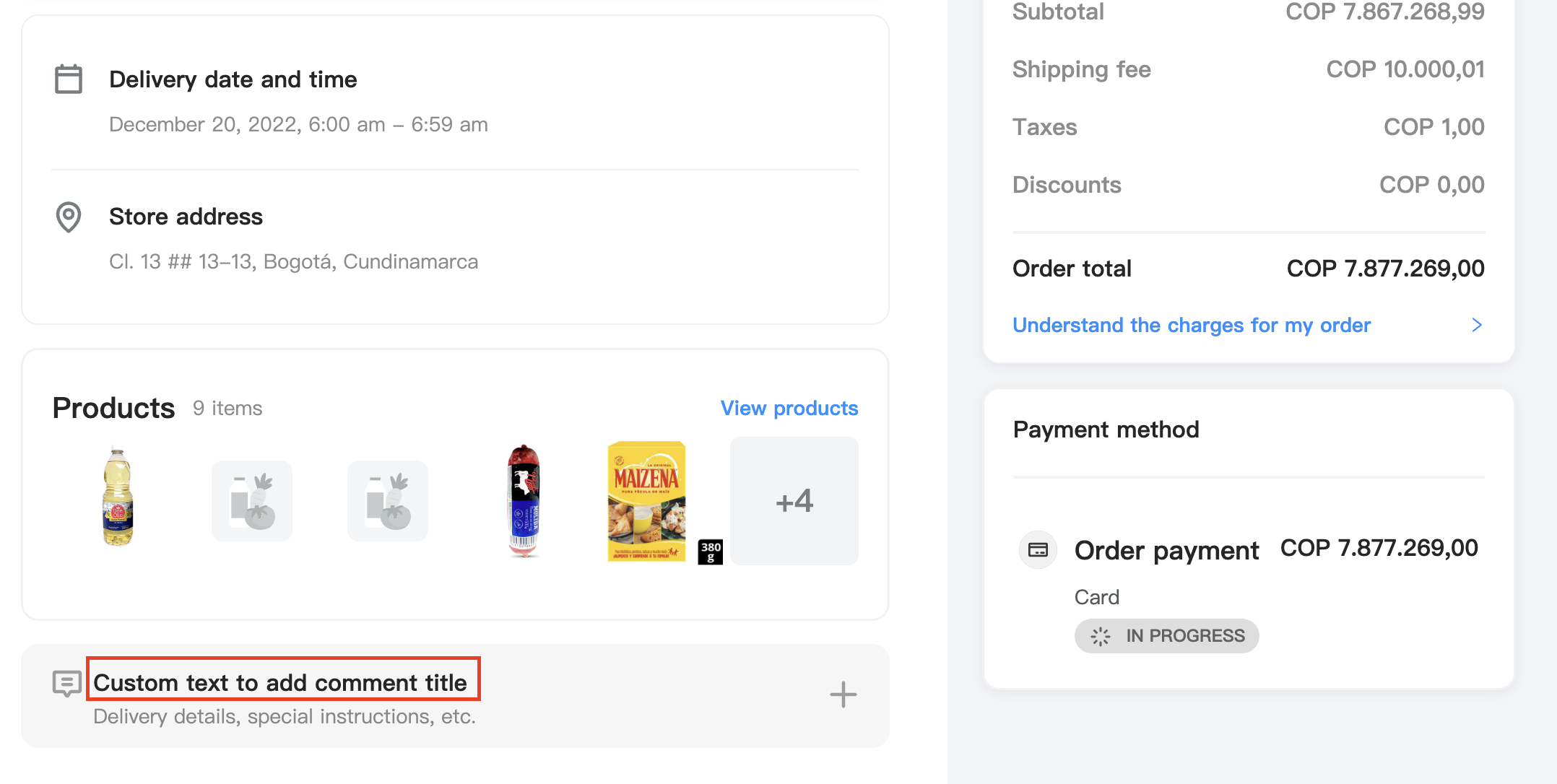
addCommentTitle: "Custom text to add comment title"
}
}
window.instaleap.lsw.render(params)
</script>
</html>You will see the following content:

Code example
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/lsw.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
customTexts:{
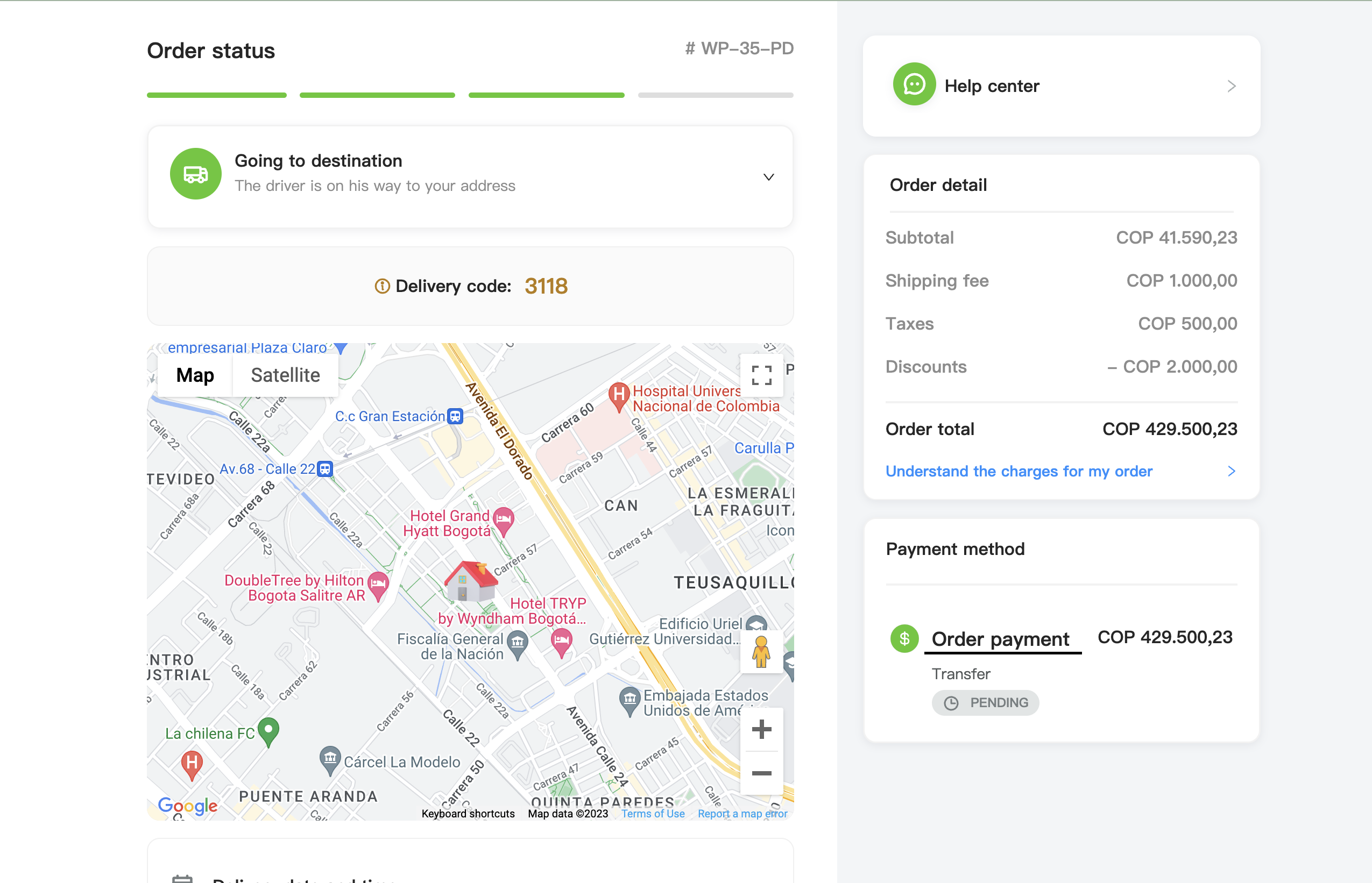
orderPayment: "Custom order Payment"
}
}
window.instaleap.lsw.render(params)
</script>
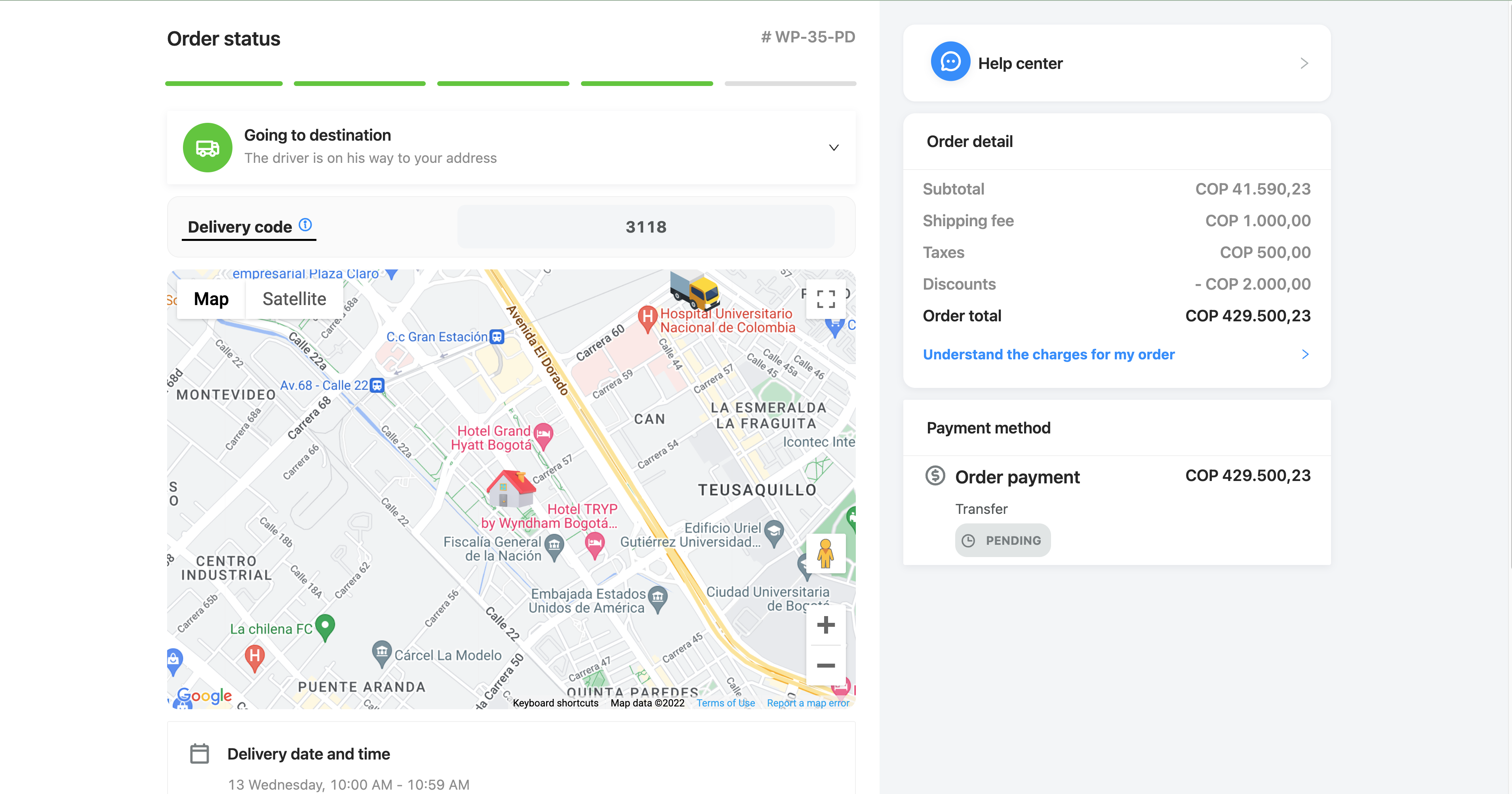
</html>You will see the following content

Code example
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/lsw.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
customTexts:{
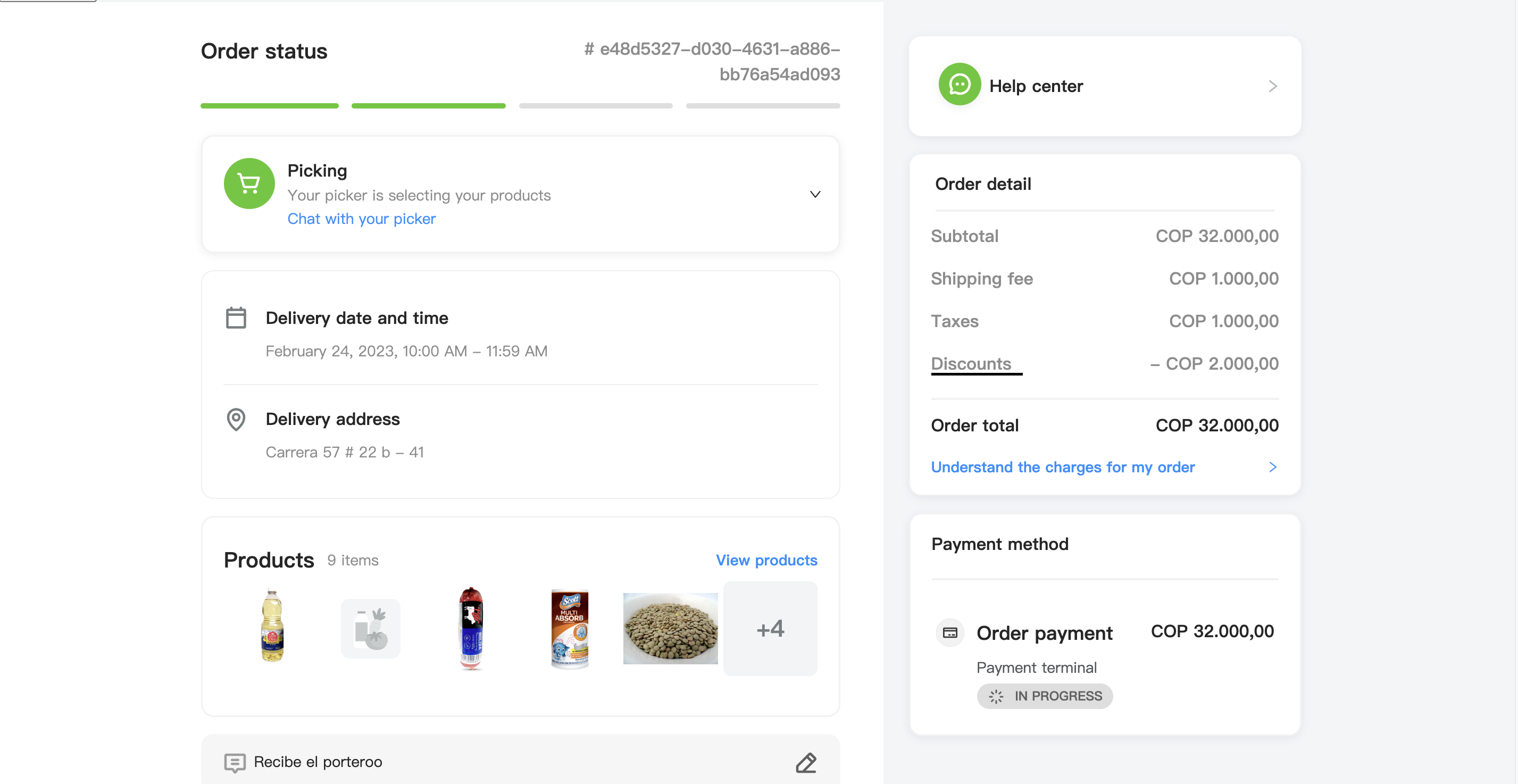
discounts: "Custom discounts text"
}
}
window.instaleap.lsw.render(params)
</script>
</html>You will see the following content

Code example
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/lsw.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
customTexts:{
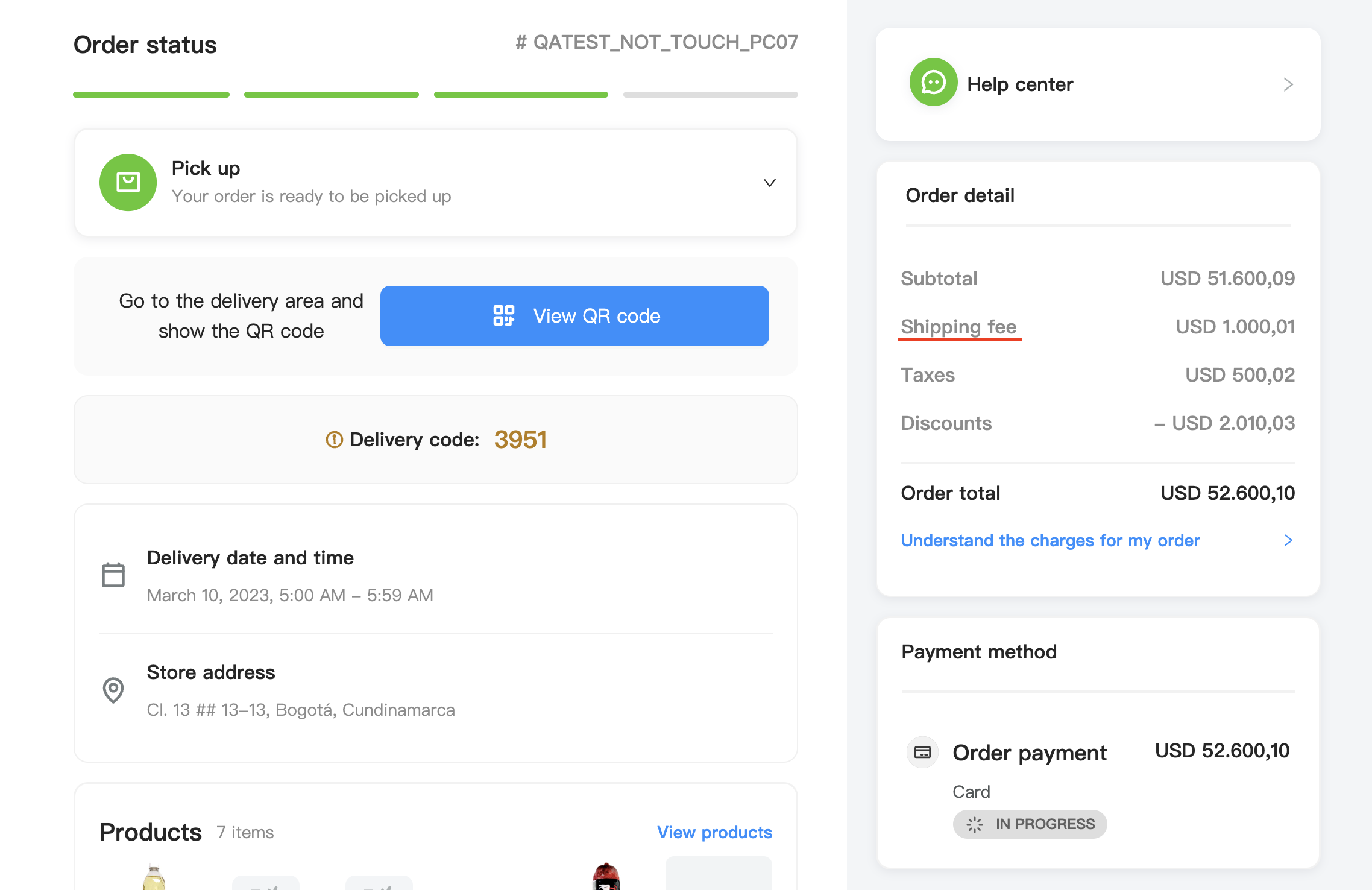
shipping: "Custom Shipping fee text"
}
}
window.instaleap.lsw.render(params)
</script>
</html>You will see the following content

Code example
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/lsw.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
customTexts:{
qr: "Custom QR text"
}
}
window.instaleap.lsw.render(params)
</script>
</html>You will see the following content
QR Help text

Code example
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/lsw.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
customTexts:{
qrHelp: "Custom Help QR text"
}
}
window.instaleap.lsw.render(params)
</script>
</html>You will see the following content
OrderLate Text

Code example
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/lsw.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
customTexts:{
orderLateText: "Custom order late text"
}
}
window.instaleap.lsw.render(params)
</script>
</html>You will see the following content
Products removed text

Code example
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/lsw.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
customTexts:{
productsRemoved: "Products removed custom"
}
}
window.instaleap.lsw.render(params)
</script>
</html>You will see the following content
Comment help text

Code example
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/lsw.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
customTexts:{
commentHelpText: "Custom comment help text"
}
}
window.instaleap.lsw.render(params)
</script>
</html>You will see the following content
Delivery code information modal

Code example
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/lsw.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
customTexts:{
deliveryMainText: "Custom modal information text"
}
}
window.instaleap.lsw.render(params)
</script>
</html>You will see the following content
