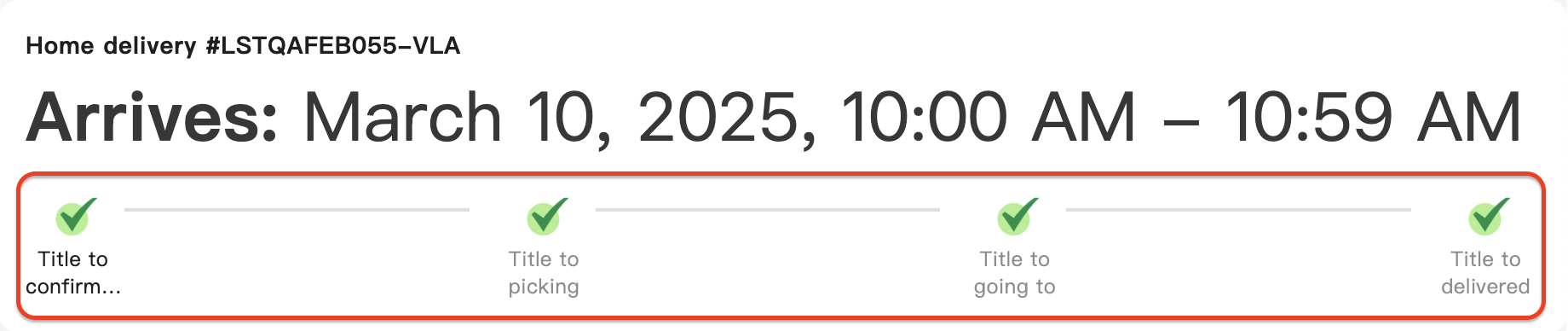
Steps Pick and Delivery
Below we have a screenshot of what the feature looks like:

Implementation
Available parameters
| Parameter Lib | Parameter Web | Description |
|---|---|---|
| steps.confirmed.title | stepConfirmed | String which will be used as display name during the Confirmed order step |
| steps.confirmed.icon | stepConfirmedIcon | Parameter used to change the icon of the Confirmed step |
| steps.picking.title | stepPicking | String which will be used as display name during the Picking order step |
| steps.picking.icon | stepPickingIcon | Parameter used to change the icon of the Picking step |
| steps.goingToDestination.title | stepGoingToDestination | String which will be used as display name during the Going To Destination order step |
| steps.goingToDestination.icon | stepGoingToDestinationIcon | Parameter used to change the icon of the Destination step |
| steps.delivered.title | stepDelivered | String which will be used as display name during the Delivered order step |
| steps.delivered.icon | stepDeliveredIcon | Parameter used to change the icon of the Delivered step |
Code
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/step.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
steps: {
confirmed: {
title: 'Text',
icon: 'Icon url'
},
picking: {
title: 'Text',
icon: 'Icon url'
},
goingToDestination: {
title: 'Text',
icon: 'Icon url'
},
delivered: {
title: 'Text',
icon: 'Icon url'
}
},
}
window.instaleap.steps.render(params)
</script>
</html>https://xandar-lsw-v3.instaleap.io/steps?job=myJoB&token=myToken&stepConfirmed=text&stepConfirmedIcon=iconUrl&stepPicking=text&stepPickingIcon=iconUrl&stepGoingToDestination=Text&stepGoingToDestinationIcon=iconUrl&stepDelivered=text&stepDeliveredIcon=iconUrlDemo
NOTE: Please do not modify the Demo, this is a visual aid.
Updated 3 months ago
