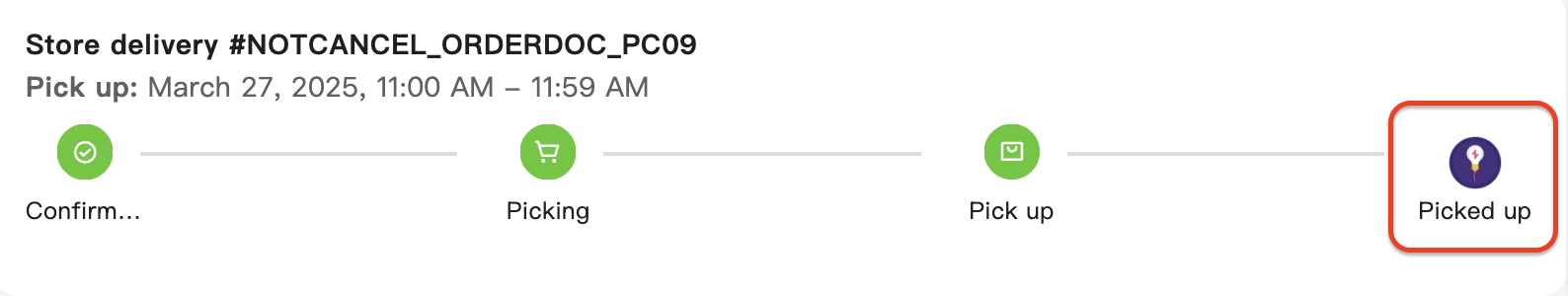
Step Picked Up Icon Active
Below we have a screenshot of what the feature looks like:

Implementation
Available parameters
| Parameter Lib | Parameter Web | Description |
|---|---|---|
| steps.pickedUp.iconActive | stepPickedUpIconActive | String which will be used as display icon during the Picked Up order step when is in Active status. |
Code
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/steps.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
steps: {
pickedUp: {
iconActive: 'Icon url',
}
},
}
window.instaleap.steps.render(params)
</script>
</html>https://xandar-lsw-v3.instaleap.io/map?job=myJoB&token=myToken&stepPickedUpIconActive=iconUrlDemo
NOTE: Please do not modify the Demo, this is a visual aid.
Updated 3 months ago
