Step Going To Destination Icon Active
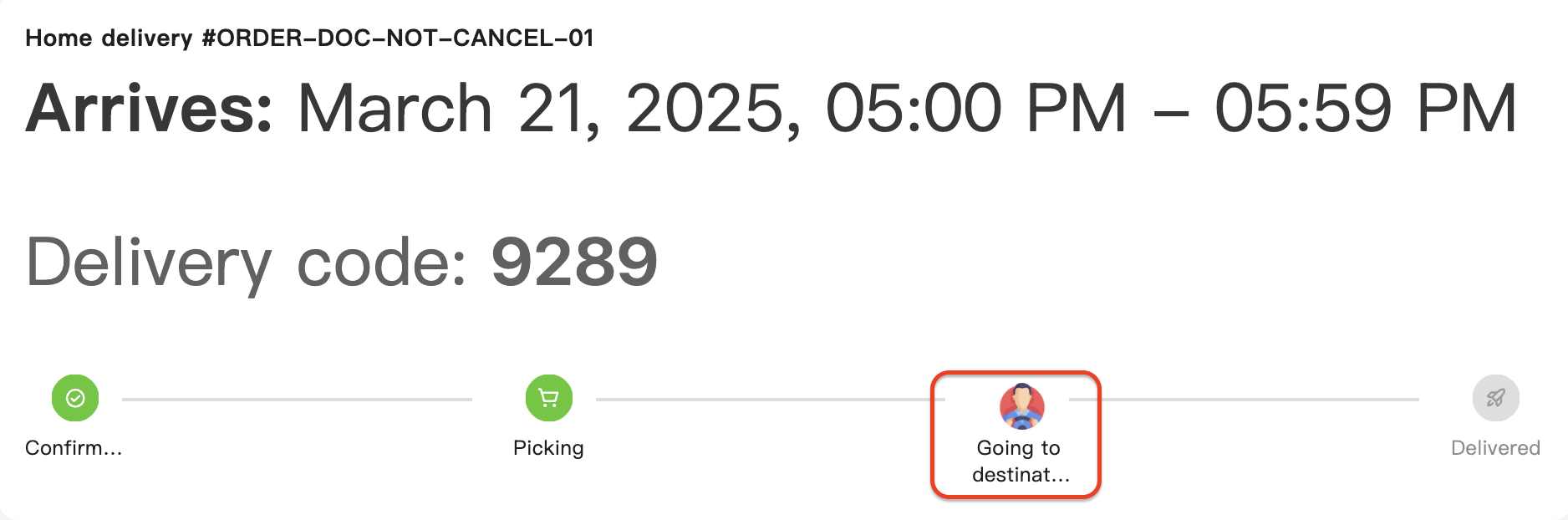
The display icon during and after the Going To Destination order step
Below we have a screenshot of what the feature looks like:

Implementation
Available parameters
| Parameter Lib | Parameter Web | Description |
|---|---|---|
| steps.goingToDestination.iconActive | stepPickingIconInactive | String which will be used as display icon during the Going To Destination order step when is in Active status. |
Code
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/steps.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
steps: {
goingToDestination: {
iconActive: 'Icon url',
}
},
}
window.instaleap.steps.render(params)
</script>
</html>https://xandar-lsw-v3.instaleap.io/step?job=myJoB&token=myToken&stepGoingToDestinationIconActive=-tination-icon-urlDemo
NOTE: Please do not modify the Demo, this is a visual aid.
Updated 3 months ago
