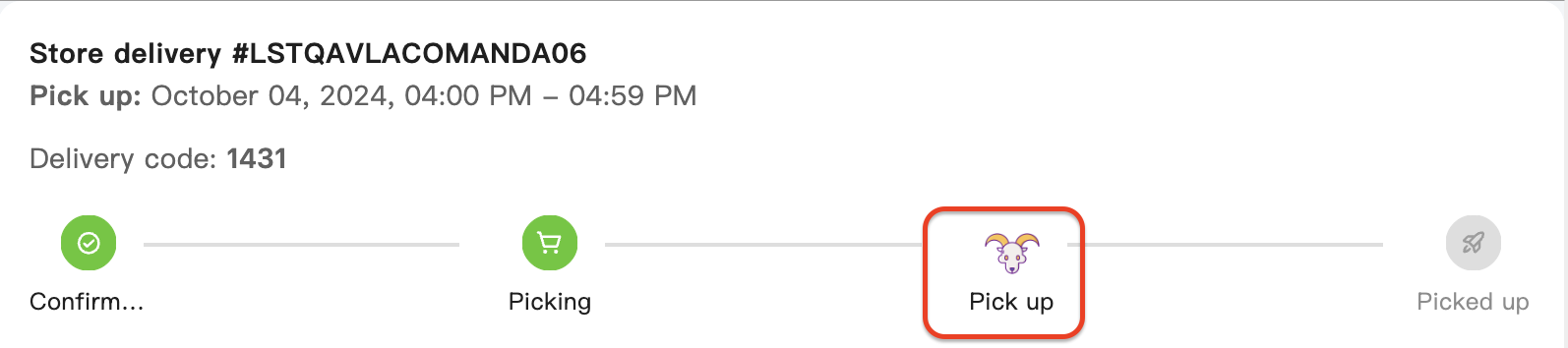
Step Ready To Pickup Icon Active
The display icon during and after the Ready To Pickup order step
Below we have a screenshot of what the feature looks like:

Implementation
Available parameters
| Parameter Lib | Parat | Description |
|---|---|---|
| steps.readyToPickup.iconActive | stepReadyToPickupIconActive | String which will be used as display icon during the Ready To Pickup order step when is in Active status. |
Code
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/steps.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
steps: {
readytoPickup: {
iconActive: 'Icon url',
}
},
}
window.instaleap.steps.render(params)
</script>
</html>https://xandar-lsw-v3.instaleap.io/steps?job=myJob&token=myToken&stepReadyToPickupIconActive=iconUrlDemo
NOTE: Please do not modify the Demo, this is a visual aid.
Updated 3 months ago
