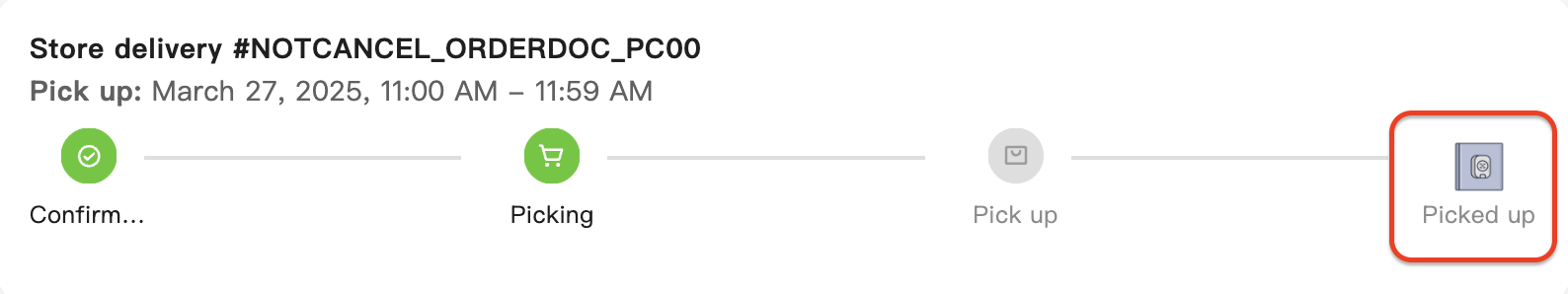
Step Picked Up Icon Inactive
Below we have a screenshot of what the feature looks like:

Implementation
Available parameters
| Parameter Lib | Parameter Web | Description |
|---|---|---|
| steps.pickedUp.iconInactive | stepPickedUpIconInactive | String which will be used as display icon during the Picked Up order step when is in Inactive status. Only works with param "showOnly=steps" |
Code
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/steps.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
steps: {
pickedUp: {
iconInactive: 'Icon url',
}
},
}
window.instaleap.steps.render(params)
</script>
</html>https://xandar-lsw-v3.instaleap.io/map?job=myJoB&token=myToken&stepPickedUpIconInactive=iconUrlDemo
NOTE: Please do not modify the Demo, this is a visual aid.
Updated 3 months ago
