Delivery code text
Parameter to customize text Delivery code. Parameter to customize the text Give this code to the delivery man to receive your order... in the information modal in delivery code component
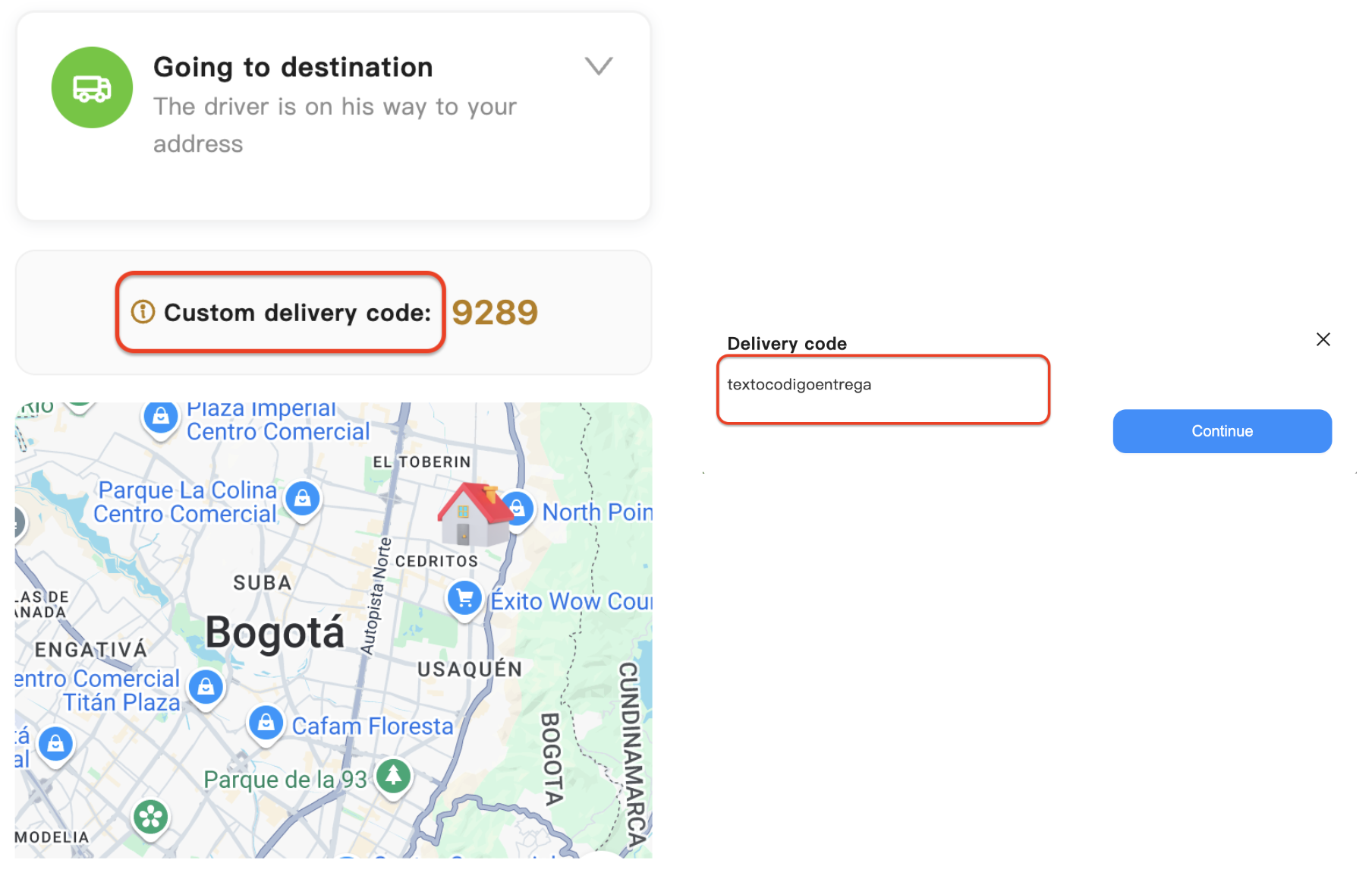
Below we have a screenshot of what the feature looks like:

Implementation
Available parameters
| Parameters lib | Parameters web | description |
|---|---|---|
| customTexts.deliveryCodeText | deliveryCodeText | Parameter to customize text Delivery code |
| customTexts.deliveryMainText | deliveryMainText | Parameter to customize the text Give this code to the delivery man to receive your order... in the information modal in delivery code component |
Code
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/status.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
customTexts:{
deliveryCode: "delivery code custom",
deliveryMainText: "Custom modal information text",
}
}
window.instaleap.status.render(params)
</script>
</html>https://xandar-lsw-v3.instaleap.io/status?job=myJob&token=myToken&deliveryCodeText=text&deliveryMainText=textDemo
NOTE: Please do not modify the Demo, this is a visual aid.
Updated 3 months ago
