Custom title chat
Parameter to customize the chat title and add an informative message in the support tab with the opening hours.
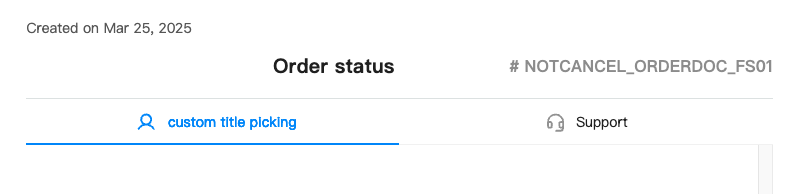
Tab Picking
Below we have a screenshot of what the feature looks like:

Implementation
Available parameters
| Parameter Lib | Parameter Web | Description |
|---|---|---|
| chat.pickingTab.title | chatPickingTabTitle | Allows you to customize the title of the picking tab in the customer chat. |
Code
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/chat.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
chat:{
pickingTab: {
title: "title custom picking"
}
}
}
window.instaleap.chat.render(params)
</script>
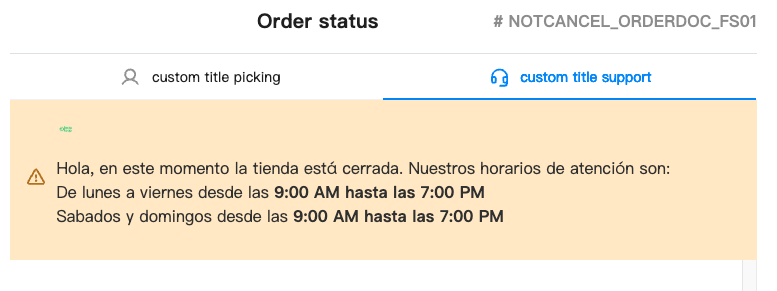
</html>https://xandar-lsw-v3.instaleap.io/chat?job=myJob&token=myToken&chatPickingTabTitle=custom%20title%20pickingTitle and text help in chat support tab
Below we have a screenshot of what the feature looks like:

Implementation
Available parameters
| Parameter Lib | Parameter Web | Description |
|---|---|---|
| chat.supportTab.title | chatSupportTabTitle | Allows you to customize the title of the support tab in the customer chat. |
| chat.supportTab.helpHtml | chatSupportTabHelpHtml | Allows you to customize the help text of the support tab in the chat. |
| chat.supportTab.helpStartTime | chatSupportTabHelpStartTime | Allows you to customize the start time from when the help text message will be displayed in the support chat. |
| chat.supportTab.helpEndTime | chatSupportTabHelpEndTime | Allows you to customize the end time up to when the help text message will be displayed in the support chat. |
Code
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/chat.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
chat:{
supportTab: {
title: "title custom support",
helpHtml: "<div><img src='https://instaleap.io/wp-content/uploads/2022/10/Logos-Instaleap-04.png'alt='icon'></div><div><p>Hola, en este momento la tienda está cerrada. Nuestros horarios de atención son: <br>De lunes a viernes desde las <b>9:00 AM hasta las 7:00 PM</b> <br> Sabados y domingos desde las <b>9:00 AM hasta las 7:00 PM</b> </p></div>",
helpStartTime: "16:00",
helpEndTime: "08:00",
}
}
}
window.instaleap.chat.render(params)
</script>
</html>https://xandar-lsw-v3.instaleap.io/chat?job=myJob&token=myToken&chatSupportTabTitle=custom%20title%20support&chatSupportTabHelpHtml=myHtml&chatSupportTabHelpStartTime=10:00&chatSupportTabHelpEndTime=10:00Demo
NOTE: Please do not modify the Demo, this is a visual aid.
Updated 3 months ago
