Decimals
Allows you to show or hide the decimals in OrderDetails component. Allows to define the number of decimals to show
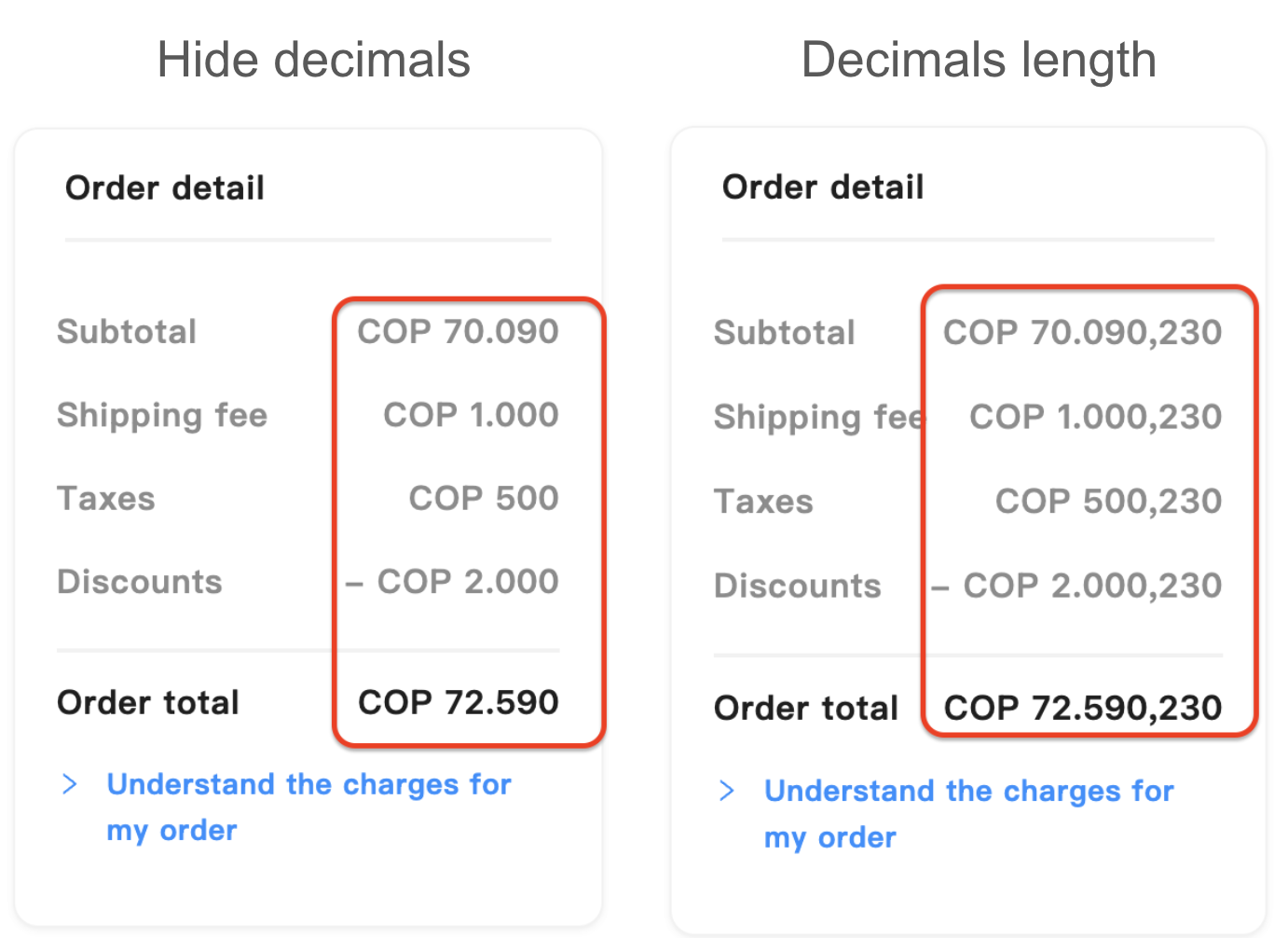
Below we have a screenshot of what the feature looks like:

Implementation
Available parameters
Parameter lib | Parameter web | Description |
|---|---|---|
hideElements.decimals | decimals | Allows you to show or hide the decimals in OrderDetails component. |
decimalsLength | decimalsLength | Allows to define the number of decimals to show |
Code
<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/status.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
hideElements: {
decimals: true
},
}
window.instaleap.status.render(params)
</script>
</html>https://xandar-lsw-v3.instaleap.io/status?job=myJob&token=myToken&hideDecimals=true<!DOCTYPE html>
<head>
<title>LSW v3 Embed</title>
</head>
<body>
<div id="instaleap-lsw-v3"></div>
</body>
<script src="https://xandar-lsw-v3.instaleap.io/lib/status.js"></script>
<script>
const params = {
job: "myJob",
token: "myToken",
container: "#instaleap-lsw-v3",
decimalsLength: "3",
}
window.instaleap.status.render(params)
</script>
</html>https://xandar-lsw-v3.instaleap.io/status?job=myJob&token=myToken&decimalsLength=3Demo
NOTE: Please do not modify the Demo, this is a visual aid.
Decimals Length
Updated 3 months ago
